Fourth post of a series, translated from the "WinDev tutorial",
to explain the use of GDImage64 in
procedural* programming mode with Visual Studio 2022.
About Tutor_04This tutor introduces the use of
WIDGET sprites.
A GDImage widget is a custom animation composed of several graphic components linked together to act as a single entity.
They can be anchored, locked or dragged around with the mouse or the arrow keys (not implemented in this demo).
The widgets are created in the
GDImageCreateWidgets() procedure.
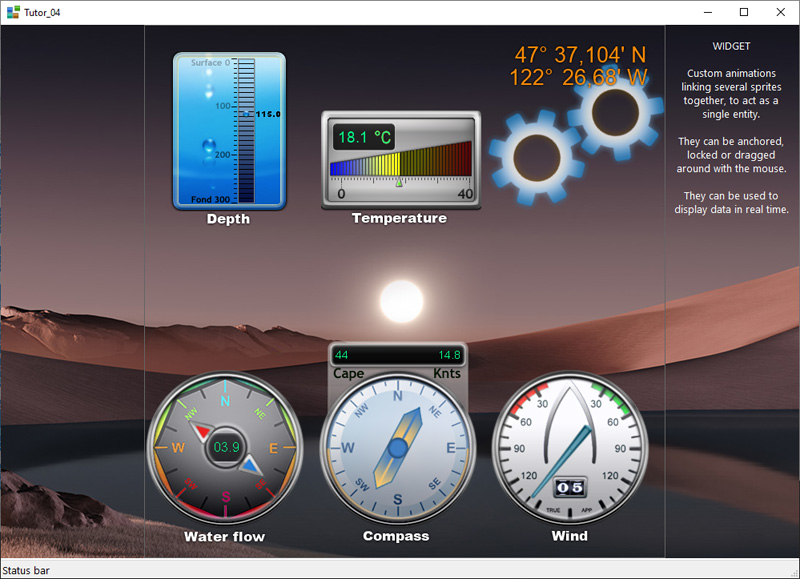
They are: Depth, Temperature, Water flow, Compass, Wind.
Using the
WidgetDepth(...) as an example.
It is composed of 4 prites: IDS_DEPTHBACK, IDS_DEPTHCURSOR, IDS_DEPTHTEXT, IDS_DEPTHLABEL.
They are linked together using the
ZD_SetObjectLinked(ObjID,
Linked_To_This_ID) API
The first parameter is the current sprite ID, linked to second, that is the leading sprite ID.
The leading sprite itself, use the same ID for the two parameters.
hBitmap = ZI_CreateBitmapFromFile(Resource(L"Profondeur.png"), nW, nH);
nUseX = nX; nUseY = nY; nUseW = nW; nUseH = nH;
ZD_DrawBitmapToCtrl(hGDImageCtrl, nX, nY, hBitmap, ZD_ColorARGB(255, 0), IDS_DEPTHBACK, ZS_VISIBLE);
ZD_SetObjectLinked(IDS_DEPTHBACK, IDS_DEPTHBACK);
hBitmap = ZI_CreateBitmapFromFile(Resource(L"Bubble.png"), nW, nH);
ZD_DrawBitmapToCtrl(hGDImageCtrl, nBubbleX, nBubbleY, hBitmap, ZD_ColorARGB(255, 0), IDS_DEPTHCURSOR, ZS_VISIBLE);
ZD_SetObjectLinked(IDS_DEPTHCURSOR, IDS_DEPTHBACK);Note:
ZD_SetObjectLinked() let them act as a single entity, if you want to drag them around with the mouse.
If you want to keep them at a fixed location, then use the
ZD_SetObjectLocked(...) API.
The
GDImageRenderAnimation() procedure is used by the timer to update the widgets.
Calling WidgetDepth, WidgetTemperature, WidgetNavigation, SetCape, SetKnts, WidgetWind, WidgetFlow, SetLatitude, SetLongitude, RedrawWheel.
IMPORTANT: All the widgets are using the
ZD_DRAW_DEFERRED constant, except the very last one (RedrawWheel),
to have them all redrawn in one single shot, rather than individually.
The GDImage control is using the WS_BORDER style to let you see its client size inside of the main window.
BACKGROUND:
The GDImage graphic control, and the main window share the same bitmap wallpaper,
see the
GDImageUpdateBackround() procedure and the
ZI_CreateSkinBackground(...) API.
The bitmap is also updated while processing the WM_SIZE message, with the
ResizeGDImageCtrl() procedure.
Last but not least,
the size of the standalone binary EXE is only
26 Kb.

*
procedural programming mode, is based on direct use of the FLAT API (Windows SDK) that is the core meat of the OS.